 |
Blog Post Template Fiksioner 4
Tepat saat pertama kali aku bergabung dengan blogspedia, ketika aku mengunjungi blog para coach dan suhu, aku langsung tertarik dengan tampilan blog yang minimalis. Aku telusuri dan menemukan tanda igniel di bawah blog. Segera aku pasang template blog saat itu juga, meski belum sempat aku utak atik lagi.
Sudah masuk babak utak atik template blog di kelas blogspedia. Waktu ku yang tidak banyak dan zona waktu yang berbeda, masih berusaha dengan beradaptasi dengan lingkungan yang baru, pk dan banyak tugas lainnya membuatku masih ingin bersemangat di sini, di blogspedia coaching. Mimpi yang lama ingin kubangun jadi nyata.
Aku pikir aku akan aman karena sudah menggunakan fiksioner. Ternyata fiksionerku masih version 3 hahahaha, ini sudah kuganti versi 4 dong yang terbaru. Ternyata memang lebih bagus yang versi 4 yaa, lebih cakep masuk.
Jadi link html template fiksioner 4 yang ada di google class itu sudah sangat lengkap sekali. Sudah ada tempat header, logo blogspedia, blogger perempuan network topik cerita yang bisa kita pilih (which is is good, karena kita enggak perlu menampilkan semuanya, bikin penuh) Daftar isi di setiap post blog (punyaku masih berantakan, nanti harus edit lagi nanti one by one) centang biru biar resmi kayak instagram gitu ya coach wkwkwk.
Sudah masuk babak utak atik template blog di kelas blogspedia. Waktu ku yang tidak banyak dan zona waktu yang berbeda, masih berusaha dengan beradaptasi dengan lingkungan yang baru, pk dan banyak tugas lainnya membuatku masih ingin bersemangat di sini, di blogspedia coaching. Mimpi yang lama ingin kubangun jadi nyata.
Aku pikir aku akan aman karena sudah menggunakan fiksioner. Ternyata fiksionerku masih version 3 hahahaha, ini sudah kuganti versi 4 dong yang terbaru. Ternyata memang lebih bagus yang versi 4 yaa, lebih cakep masuk.
Blog Post Template Coach Marita di Google Classroom
Coach baik bangettt, makasih coach Marita dan Coach Ugi dan semua coaches di blogspedia. Aku serasa bener-bener diemong wkwkwk. Cupu ini bahagia berada di sini, enggak jadi stress atau nangis di pojokan. Stress dikit boleh lah ya.Jadi link html template fiksioner 4 yang ada di google class itu sudah sangat lengkap sekali. Sudah ada tempat header, logo blogspedia, blogger perempuan network topik cerita yang bisa kita pilih (which is is good, karena kita enggak perlu menampilkan semuanya, bikin penuh) Daftar isi di setiap post blog (punyaku masih berantakan, nanti harus edit lagi nanti one by one) centang biru biar resmi kayak instagram gitu ya coach wkwkwk.
Meski semua sudah paket komplit tapi memang kita harus berusaha ada beberapa yang perlu diganti sesuai dengan personalisasi blog masing-masing. Apa saja yang perlu diganti? Lets check this out:
Perlu Personalisasi
Karakter setiap orang pasti berbeda, begitu juga karakter suatu blog. Meskipun link blog ini sudah jadi dan siap pakai, tapi harus tetep personalisasi sesuai dengan apa yang kita ingingkan seperti warna, header, sosial media dan lainnya.Back up Link
Dan bener banget kata Coach Marita kita harus punya backingan link terutama widget terntentu. Nah karena dalam blog u gak ada apa-apanya. Aku gak ada back up link aku cuma nambah widget followers aja.Jadi jika blog kalian ada banyak tambahan widget dan aplikasi memang harusnya disave. Nah pas mengaplikasikan template blog baru jadi lebih mudah, cukup copy paste aja. Tidak perlu membangun dari awal lagi.
Dan beneran dong, dari dulu yang paling aku takutkan adalah edit html(Zona Stressful). Aku masih berusaha untuk tidak ceroboh, dan selalu ingin berhati-hati.
Tapi jika kita tidak mencoba, melakukan kesalahan mungkin kita gak akan pernah berhasil.
Di sini pas edit dan mencoba utak atik aku menghapus thumbnail untuk media sosial dan menggantinya dengan header. Aku tidak memback up html di layout theme setting. Sekarang jadi bingung nyari temen2 yang masih online dan mau bantuin aku hahaha. Lalu dibantuin Coach dong. Alhamdulillah.
Jangan seperti aku ya vois, selalu back up link sebelum uji coba. We never know apakah percobaan itu berhasil atau tidak. Bim salabim hari ini akan ku utak atik
Apa yang sudah kuperbaiki?
Menu
Untuk menu sebenernya gampang-gampang susah. Jika sudah punyak back up link cukup copy paste. Jika masih belum, cukup copy paste link di bawah ini dan ganti dengan menu yang kamu inginkan.<ul>
<li><a href='https://www.fafavoice.com/' title='Home'>Home</a></li>
<li><a href='https://www.fafavoice.com/p/tentang-fafavoice.html' title='About'>tentang fafa</a></li>
<li class='dropdown'>
<span>Beasiswa</span>
<ul>
<li><a href='https://www.fafavoice.com/search/label/beasiswa' title='beasiswa'>beasiswa</a></li>
<li><a href='https://www.fafavoice.com/search/label/lpdp' title='lpdp'>lpdp</a></li>
<li><a href='https://www.fafavoice.com/search/label/bahasa inggris' title='bahasa inggris'>bahasa inggris</a></li>
<li><a href='https://www.fafavoice.com/search/label/Edinburgh title='edinburgh'>Edinburgh</a></li>
</ul>
</li>
<li class='dropdown'>
<span>Fiksi</span>
<ul>
<li><a href='https://www.fafavoice.com/search/label/Fiksi' title='Fiksi'>Fiksi</a></li>
<li><a href='https://www.fafavoice.com/search/label/Puisi' title='Puisi'>Puisi</a></li>
</ul>
</li>
<li class='dropdown'>
<span>Traveling</span>
<ul>
<li><a href='https://www.fafavoice.com/search/label/Traveling' title='Traveling'>Traveling</a></li>
</ul>
</li>
</ul>
Jangan lupa untuk selalu klik SAVE
Sosial Media
Sosial Media ini kita ganti dua kali.Pertama kita ganti di bagian layout, footertop, Social Media. Masukkan link sosial media kita(facebook, instagram, youtube, tik tok)
Karena pinterest ini gak terlalu aku pake, jadi aku hapus.
Kodeku seperti ini ya:
<a href='https://www.facebook.com/fafavoice' title='Facebook' aria-label='Facebook' target='_blank' rel='noopener'><svg viewbox='0 0 320 512'><path d='M279.14 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.43 0 225.36 0c-73.22 0-121.08 44.38-121.08 124.72v70.62H22.89V288h81.39v224h100.17V288z'/></path></svg></a>
<a href='https://twitter.com/fafavoice' title='Twitter' aria-label='Twitter' target='_blank' rel='noopener'><svg viewbox='0 0 512 512'><path d='M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z'/></path></svg></a>
<a href='https://www.tiktok.com/@username' title='Tiktok' aria-label='Tiktok' target='_blank' rel='noopener'><svg viewbox='0 0 448 512'><path d='M448,209.91a210.06,210.06,0,0,1-122.77-39.25V349.38A162.55,162.55,0,1,1,185,188.31V278.2a74.62,74.62,0,1,0,52.23,71.18V0l88,0a121.18,121.18,0,0,0,1.86,22.17h0A122.18,122.18,0,0,0,381,102.39a121.43,121.43,0,0,0,67,20.14Z'/></path></svg>
<a href='https://www.instagram.com/fafavoice09/' title='Instagram' aria-label='Instagram' target='_blank' rel='noopener'><svg viewbox='0 0 448 512'><path d='M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z'/></path></svg></a>
<a href='https://www.youtube.com/@fafavoice834' title='Youtube' aria-label='Youtube' target='_blank' rel='noopener'><svg viewbox='0 0 576 512'><path d='M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z'/></path></svg></a></a>
Header/Banner Blog
Header di fiksioner 4 ini memang kecil. Jadi vois tak perlu kaget, kenapa kecil, karena settingan dari sananya memang kecil. Di sini coach Marita menambahkan add yang kemudian dimasukkan header. Di sini kita menambahkan dua kali. Header asli dan header tambahan (Billiboard /HTML Java Script) masukkan link gambar kita.Jangan lupa cek tata caranya di google classroom. Buatlah draft gambar, save jangan diposting. Alamat gambar kita copy untuk dimasukkan ke header yang besar.
Warna
Ternyata aku cukup kewalahan warna. Warna yang tidak mau berubah padahal sudah diganti berkali kali. Ternyata gak otomatis langsung berubah seluruhnya. Vois perlu check one by one
Theme – Customize – Advance. Harus diubah-ubah antara background colour dan text colour. Dua ini harus dimatchingkan, satu per satu. Trial dan error nanti pasti ketemu mana yang pas, seperti punyaku ini.
Banner nya masih kecil dan belum kuperbaiki. Masih dengan warna biru yang kusuka. Tag yang terlalu banyak, sudah dibahas juga oleh coach Ugi.
antara bentuk dekstop dan mobile punya score yang berbeda tapi masalah yang sama yaitu Largest Contentful Pain. Sudah kubaca-baca tapi aku juga gak paham. Aku perbaiki saja sesuai arahan di GC.
Theme – Customize – Advance. Harus diubah-ubah antara background colour dan text colour. Dua ini harus dimatchingkan, satu per satu. Trial dan error nanti pasti ketemu mana yang pas, seperti punyaku ini.
Daftar isi
Sebenarnya daftar isi ini sudah automaticly dari html yang dikasih coach(asal setiap posting tulisan, vois selalu membuat heading, sub heading, heading 2 dll). Tapi entah kenapa punyaku ini ada yang berantakan ada yang rapi. Jadinya mau gak mau harus clear formating satu per satu. Nanti sih baru kuperbaiki.Performa Blog sebelum dirombak:
Ini adalah tampilan blogku sebelum aku utak atik hari iniBanner nya masih kecil dan belum kuperbaiki. Masih dengan warna biru yang kusuka. Tag yang terlalu banyak, sudah dibahas juga oleh coach Ugi.
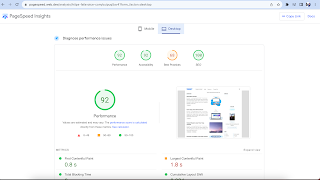
Nilai dari PageSpeed Mobile
Semuanya nilai bagus, kecuali performance dengan nilai 77
Jadi hasil blog yang sudah dicek berdasarkan page speed developerantara bentuk dekstop dan mobile punya score yang berbeda tapi masalah yang sama yaitu Largest Contentful Pain. Sudah kubaca-baca tapi aku juga gak paham. Aku perbaiki saja sesuai arahan di GC.
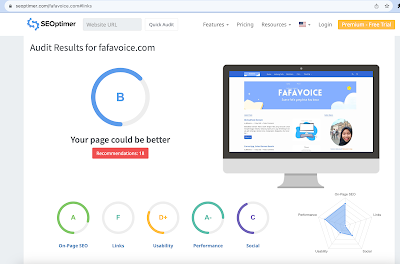
Nilai dari seoptimer.com
Nilai juga cukup bagus. Kurang ada eksternal link aja, dan hari ini baru saja kumasukkan. Nilai Bawaan blog post template fiksioner memang cakep beud. Dapat nilai B- padahal enggak diapa-apain.Seo optimer ini gratisannya cuma tiga kali. Jadi pergunakan kesempatan kalian dengan baik ya di link ini

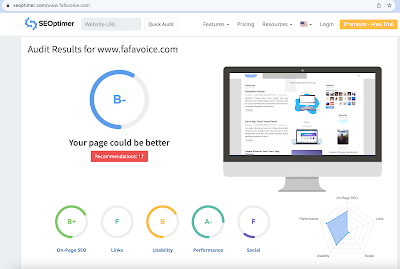
Performa Blog setelah dirombak
Tadaaa, beginilah hasilnya ketika sudah dirombak. Ternyata hanya naik satu poin sajaa. Banyak PR yang harus kukerjakan perlahan. So far aku cukup senang dengan tampilan blog post template yang baru.Vois tetep semangat juga ya :)






Post a Comment